【 HTML 배우기 】 - 2탄
🦎 Section 01. HTML 태그
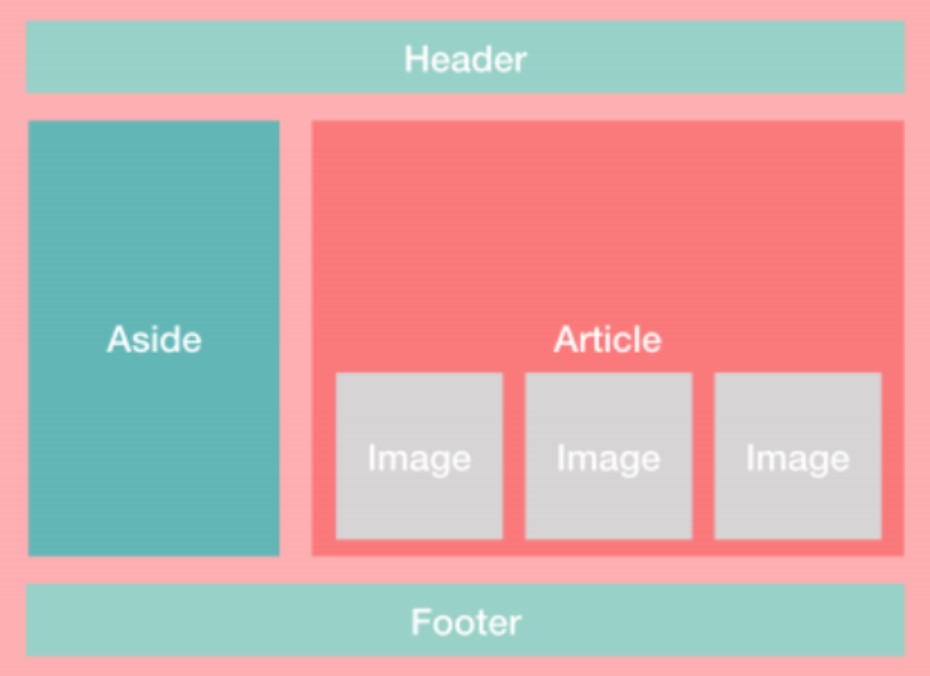
① Layout : 웹 페이지는 아래와 같은 배치를 가집니다

② Element : HTML의 구성 요소로는 아래와 같습니다
- 문자
- 제목
- 본문 단락
- 목록
- 표
- 그림
- 오디오
- 비디오
- 하이퍼링크
- 입력 양식
- 영역 분할
③ 태그 형태
- 대부분의 태그는 시작태그와 끝태그가 있습니다
- 시작태그와 끝태그 사이에는 브라우저에 표시되는 내용이 들어갑니다
<a href = "http://www.naver.com">네이버로 이동하기</a>
<!-- href는 Hypertext Reference의 약자로 a 태그의 속성(Attribute) 부분에 해당합니다
href는 속성 이름이고, 뒤에 나오는 "http://www.naver.com"은 속성값이라고 합니다
끝으로 "<a href = "http://www.naver.com">네이버로 이동하기</a>" 모두를 통틀어서
element(구성 요소) 라고 부릅니다 -->
🦎 Section 02. 글 제목 태그
- h는 heading의 약자로 글 제목을 의미합니다
- <h1>은 제일 큰 글 제목을 나타낼 때 사용하는 태그이고,
<h6>은 제일 작은 글 제목을 나타낼 때 사용하는 태그입니다😊
▶ ( Size : h1 > h2 > h3 > h4 > h5 > h6 )
<!DOCTYPE html>
<html>
<head>
<title> 나의 첫 웹 페이지 </title>
</head>
<body>
<h1> 반갑습니다 </h1>
<h2> 반갑습니다 </h2>
<h3> 반갑습니다 </h3>
<h4> 반갑습니다 </h4>
<h5> 반갑습니다 </h5>
<h6> 반갑습니다 </h6>
</body>
</html>
🦎 Section 03. 본문 단락 태그
- p는 paragraph의 약자로 글의 단락, 문단을 의미합니다
- <p>는 단락이 시작하기 전과 끝난 후에 자동으로 행 간격을 벌려줍니다
이를 "Block level element (블록 레벨 요소)" 라고 합니다
※ <p> 사용 시 유의점
- <p> 사용 시 유의해야 할 점이 있습니다🥲
여러 번의 space bar와 Enter 키, tab키는 무시되고, space bar 한 번으로 처리된다는 점입니다
때문에 <p> 안에서 여러번의 space bar을 사용하고 싶을 경우에는..
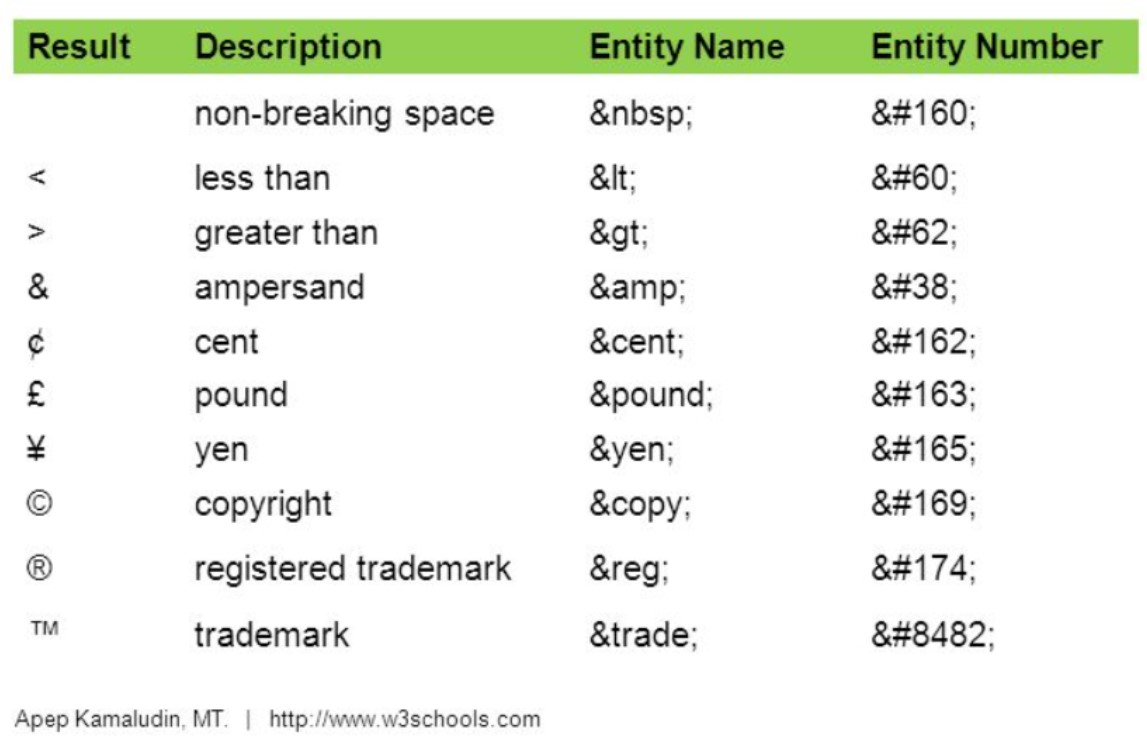
"character entity" 를 사용하면 됩니다😊
( 아래는 character entity 표 입니다)

추가로 character entity 사용법은 아래 사이트를 참고해주세요 😃
▶ https://www.w3schools.com/html/html_entities.asp
HTML Entities
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
🦎 Section ##. Finish
① 강의 링크
: https://www.udemy.com/course/ssonsalstudy-html/
② 대표 이미지 출처
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
'Markup_Language > HTML' 카테고리의 다른 글
| 【 HTML 배우기 】 - 5탄 (0) | 2023.05.12 |
|---|---|
| 【 HTML 배우기 】 - 4탄 (0) | 2023.05.12 |
| 【 HTML 배우기 】 - 3탄 (0) | 2023.05.12 |
| 【 HTML 배우기 】- 1탄 (1) | 2023.05.10 |
| 【 HTML 배우기 】 - START (2) | 2023.05.10 |
